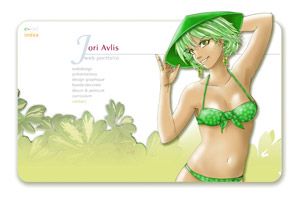
 Mon ancien site etait visuellement agréable. Mais il souffrait d'un défaut assez important, du point de vue du designer. Il ne valorisait pas le contenu, il se suffisait à lui-même. Or, dans l'optique d'un site qui se doit avant tout de présenter de façon simple et claire mes travaux, il était quasi impossible, avec cette interface tout en flash, de le faire. J'ai donc décidé d'adopter une nouvelle stratégie: mon nouveau portfolio sur le web serait un blog. Plus personnel, plus de facilité pour y mettre du contenu et de tenir au courant les personnes qui y portent de l'intérêt (vous). Le choix du blog à adopter est évident: ça sera dotclear. Codé en XHTML strict, faisant la séparation parfaite entre le contenu et le design grâce à CSS, c'est l'outil idéal. Il faut donc commencer à élaborer un design qui soit à la fois agréable et facile à naviguer, tout en valorisant mes travaux. C'est partit! :)
Mon ancien site etait visuellement agréable. Mais il souffrait d'un défaut assez important, du point de vue du designer. Il ne valorisait pas le contenu, il se suffisait à lui-même. Or, dans l'optique d'un site qui se doit avant tout de présenter de façon simple et claire mes travaux, il était quasi impossible, avec cette interface tout en flash, de le faire. J'ai donc décidé d'adopter une nouvelle stratégie: mon nouveau portfolio sur le web serait un blog. Plus personnel, plus de facilité pour y mettre du contenu et de tenir au courant les personnes qui y portent de l'intérêt (vous). Le choix du blog à adopter est évident: ça sera dotclear. Codé en XHTML strict, faisant la séparation parfaite entre le contenu et le design grâce à CSS, c'est l'outil idéal. Il faut donc commencer à élaborer un design qui soit à la fois agréable et facile à naviguer, tout en valorisant mes travaux. C'est partit! :)
 Tout d'abord, il faut, comme avant chaque projet, avoir une idée. Après quelques croquis, je suis arrivé à ce premier jet, où je pose les principales caractéristiques de mon futur site. Il aura des éléments de continuité avec l'ancien site, comme la présence de Marine (ma mascotte, on va dire) ou les plantes vertes. Il sera en design "élastique", c'est à dire que le site se redimensionne suivant la résolution de l'écran de l'internaute. Il sera aussi en XHTML strict, bien entendu. Pendant cette étape, comme à tout moment de l'élaboration d'un projet, il faut demander l'avis de personnes extérieures au projet. Amis, proches, collègues, clients en cas de travail professionnel. Ceci pour essayer de faire ce que le design doit faire: répondre à un consensus. En essayant de tenir compte des critiques du plus de personnes possibles - tout en gardant notre individualité et originalité propre - on arrive à de meilleurs résultats: c'est par la critique qu'on avance, que l'on progresse, et qu'on se rend compte de ce qu'il faut faire pour plaire à son public.
Tout d'abord, il faut, comme avant chaque projet, avoir une idée. Après quelques croquis, je suis arrivé à ce premier jet, où je pose les principales caractéristiques de mon futur site. Il aura des éléments de continuité avec l'ancien site, comme la présence de Marine (ma mascotte, on va dire) ou les plantes vertes. Il sera en design "élastique", c'est à dire que le site se redimensionne suivant la résolution de l'écran de l'internaute. Il sera aussi en XHTML strict, bien entendu. Pendant cette étape, comme à tout moment de l'élaboration d'un projet, il faut demander l'avis de personnes extérieures au projet. Amis, proches, collègues, clients en cas de travail professionnel. Ceci pour essayer de faire ce que le design doit faire: répondre à un consensus. En essayant de tenir compte des critiques du plus de personnes possibles - tout en gardant notre individualité et originalité propre - on arrive à de meilleurs résultats: c'est par la critique qu'on avance, que l'on progresse, et qu'on se rend compte de ce qu'il faut faire pour plaire à son public.
 La deuxième étape consiste à transformer notre croquis en quelque chose de plus concret. Sous le logiciel freeHand, je passe donc en vecteurs ce que j'avais précédemment dessiné. C'est une base de travail que je peux maintenant modifier. À ce stade, on doit déjá savoir si ce qu'on veut réaliser est faisable techniquement parlant en XHTML/CSS. J'ai déjà toutes les difficultés techniques en tête, mais aussi les possibilités.
La deuxième étape consiste à transformer notre croquis en quelque chose de plus concret. Sous le logiciel freeHand, je passe donc en vecteurs ce que j'avais précédemment dessiné. C'est une base de travail que je peux maintenant modifier. À ce stade, on doit déjá savoir si ce qu'on veut réaliser est faisable techniquement parlant en XHTML/CSS. J'ai déjà toutes les difficultés techniques en tête, mais aussi les possibilités.
 Après un bon brainstorming, plusieurs avis de beaucoup d'amis, les différents éléments qui vont composer mon site commencent à prendre forme. Marine sera en vecto, présentée en flash avec une petite animation. Cette façon de faire permet d'avoir une taille de fichier très réduite (moins de 40 ko) et d'ajouter une animation bien sympathique :)
Après un bon brainstorming, plusieurs avis de beaucoup d'amis, les différents éléments qui vont composer mon site commencent à prendre forme. Marine sera en vecto, présentée en flash avec une petite animation. Cette façon de faire permet d'avoir une taille de fichier très réduite (moins de 40 ko) et d'ajouter une animation bien sympathique :)
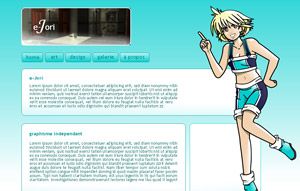
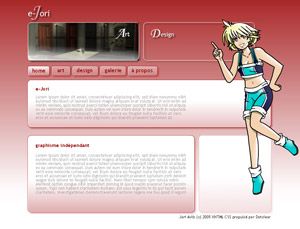
 Il devient clair qu'il faut changer de couleurs. C'est, comme toujours, le moment le plus délicat. Quoi de plus subjectif que le choix des couleurs, surtout si il faut faire un consensus? Donc, comme toujours, je fais un rapide tour d'horizon, avec plusieurs choix de couleurs. Je sais ce que je veux, à ce stade. Quelque chose qui soit assez neutre vis à vis du contenu, mais assez fort pour passer une image qui reste gravée dans la mémoire.
Il devient clair qu'il faut changer de couleurs. C'est, comme toujours, le moment le plus délicat. Quoi de plus subjectif que le choix des couleurs, surtout si il faut faire un consensus? Donc, comme toujours, je fais un rapide tour d'horizon, avec plusieurs choix de couleurs. Je sais ce que je veux, à ce stade. Quelque chose qui soit assez neutre vis à vis du contenu, mais assez fort pour passer une image qui reste gravée dans la mémoire.
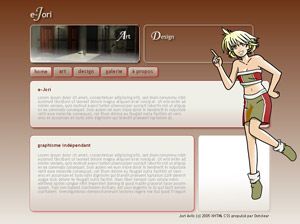
 Une autre tentative de couleurs. On se rapproche de l'effet "Antiquité Romaine" que je voulais avoir. Je suis un grand admirateur de cette période, et c'est tout naturellement que l'on m'a suggéré de faire des couleurs qui s'en rapprocheraient. J'ai donc du changer aussi à ce moment le design de Marine, pour la faire plus "d'époque". Il fallait aussi simplifier un peu son trait, afin que l'utilisation de ressources système soit moindre (combien de fois avons nous vu sur le web des sites en flash qui "ramaient" parce que la personne qu'il l'a fait n'a pas pensé du tout aux gens qui surfent sur le net avec un ordi qui n'est pas forcément le dernier cri de l'informatique...).
Une autre tentative de couleurs. On se rapproche de l'effet "Antiquité Romaine" que je voulais avoir. Je suis un grand admirateur de cette période, et c'est tout naturellement que l'on m'a suggéré de faire des couleurs qui s'en rapprocheraient. J'ai donc du changer aussi à ce moment le design de Marine, pour la faire plus "d'époque". Il fallait aussi simplifier un peu son trait, afin que l'utilisation de ressources système soit moindre (combien de fois avons nous vu sur le web des sites en flash qui "ramaient" parce que la personne qu'il l'a fait n'a pas pensé du tout aux gens qui surfent sur le net avec un ordi qui n'est pas forcément le dernier cri de l'informatique...).
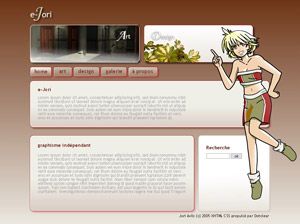
 Ceci etait le dernier design avant le définitif. Comme vous pouvez le constater, j'ai finalement opté pour un fond blanc, plus neutre, en plus d'avoir une liaison directe avec mon ancien site. Rajout des plantes, mais les mettre "tel quel" n'etait pas une solution satisfaisante. Une fois ce problème résolu, je pouvais m'attaquer à l'étape finale: la réalisation du site proprement dit. Il faut savoir que comme toujours, beaucoup d'idées surgissent pendant le processus de réalisation, et c'est ainsi que surgit l'idée de faire Marine fixée en bas à droite de l'écran. Avec mon design, si on scrollait vers le bas, la barre latérale ne continue pas, et laisse un vide blanc. Pourquoi ne pas y laisser Marine, qui accompagne ainsi l'internaute dans son voyage sur le site? De plus, on accentue l'effet qu'elle donne: une fille qui présente le site, comme une élève devant le tableau noir, expliquant au reste de la classe son exercice :)
Ceci etait le dernier design avant le définitif. Comme vous pouvez le constater, j'ai finalement opté pour un fond blanc, plus neutre, en plus d'avoir une liaison directe avec mon ancien site. Rajout des plantes, mais les mettre "tel quel" n'etait pas une solution satisfaisante. Une fois ce problème résolu, je pouvais m'attaquer à l'étape finale: la réalisation du site proprement dit. Il faut savoir que comme toujours, beaucoup d'idées surgissent pendant le processus de réalisation, et c'est ainsi que surgit l'idée de faire Marine fixée en bas à droite de l'écran. Avec mon design, si on scrollait vers le bas, la barre latérale ne continue pas, et laisse un vide blanc. Pourquoi ne pas y laisser Marine, qui accompagne ainsi l'internaute dans son voyage sur le site? De plus, on accentue l'effet qu'elle donne: une fille qui présente le site, comme une élève devant le tableau noir, expliquant au reste de la classe son exercice :)
Alors bien entendu, cette idée est impossible à faire pour Internet Explorer, qui ne supporte pas la propriété CSS nécessaire pour le faire. Tant pis, ça sera un bonus pour tout ceux qui ont fait le pas vers Firefox ou Opera. Après quelques jours de découpage et d'intégration XHTML, j'ai finalement fini mon site, que voici :)
PS: une grosse majorité du temps passé lors du webdev de ce site l'a été pour debuguer toutes les erreurs d'affichage de notre ami (ironie...) Internet Explorer. Bugs connus: Flash player pour linux n'affiche pas de fond transparent. Un décalage du fond lors du scroll surgit derrière Marine sous Firefox et Internet Explorer n'affichera pas le fond transparent du PNG de remplacement du fichier swf de Marine au cas où l'internaute n'aurait pas flash.
Et ba moi je trouve qu'il est est vraiment reussi ^^ je vient de finir l'instalation du blog dotclear mnt il me reste la lourde tache de trouver un design a mon gout ...
en tout cas je vous souhaite une bonne continuation sur ce beau blog qui est parfait ( peut etre un peu lent je trouve )
A+
Merci beaucoup, ça fait super plaisir :)
j'ai trouvé cette description de ton travail très intéressante... et franchement, t'a assuré... parce qu'au final, et ben c'est super joli !!
Merci beaucoup Audrey n.n !
j'aimerais faire mon site kaki mais je sais pas par où commencer....même s'il risque d'être moche je veux essayer^^
comment j'pourrais faire sensei? n__n